Dúvida
Como aplicar pacote de correção via VSCODE?
Ambiente
Totvs Backoffice - Cross Segmentos (Linha Protheus) - Atualização - À partir da Versão 12.1.33.
Solução:
1 - Baixe o VSCode através do link:
https://code.visualstudio.com/download
Obs.: Escolha o sistema operacional de acordo onde será feita a instalação e faça o download.
Atenção:
Caso seja utilizado TAF Segregado: é necessário parar o serviço TAF-WS antes de executar os passos seguintes.
Caso seja utilizado TAF como módulo do Protheus: verifique se o appserver.ini possui algum job na seção ONSTART, se possuir, será necessário comentar essa linha conforme exemplo abaixo:
Se tiver a porta multiprotocolo ativa, acesse o appserver.ini e comente os parâmetros conforme abaixo:
Se não tiver a seção [APP_MONITOR] basta adicionar conforme abaixo:
[APP_MONITOR]
Enable=0
2 - Para instalar o VSCode, basta seguir com as orientações de acordo com o seu sistema operacional;
3 - Acesse o diretório C: do servidor no qual o processo de instalação está sendo executado e crie uma nova pasta de nome VSCode:
4 - Com o VSCode instalado, localize a opção extension (extensões) na barra lateral:
5 - Na barra de busca, digite Na barra de busca, digite Totvs Developer Studio for VSCode e em seguida clique em Install para que o plugin seja instalado:
6 - Clique no menu Arquivo > Abrir Pasta e selecione a pasta criada anteriormente no diretório C: do seu servidor:
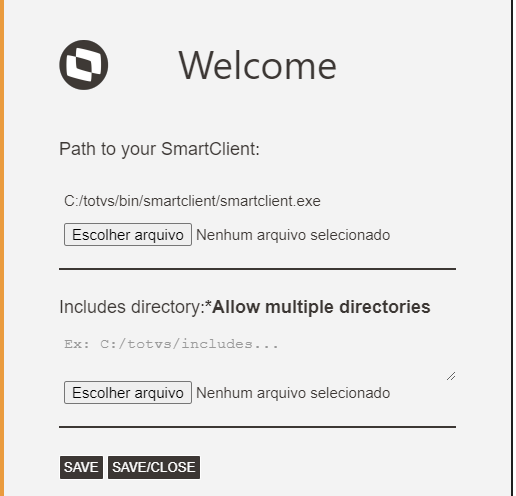
7 - Após a instalação do plugin, será aberto uma tela de boas vindas conforme abaixo:
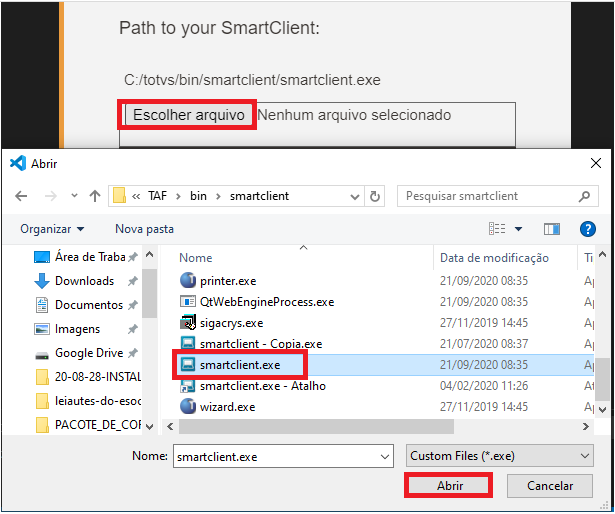
8 - Informe o caminho do seu SmartClient, selecionando caminho do executável do SmartClient.exe:
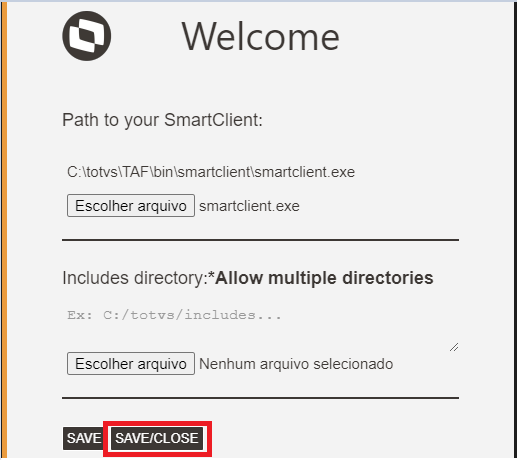
9 - Clique em SAVE/CLOSE:

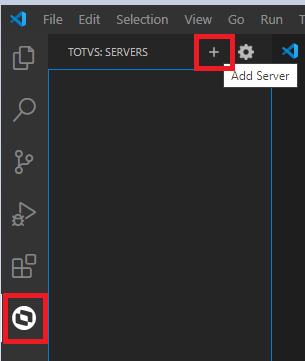
10 - Clique no Plugin da TOTVS e clique em Add Server [+] para configurarmos o plugin para aplicar os pacotes do TAF:

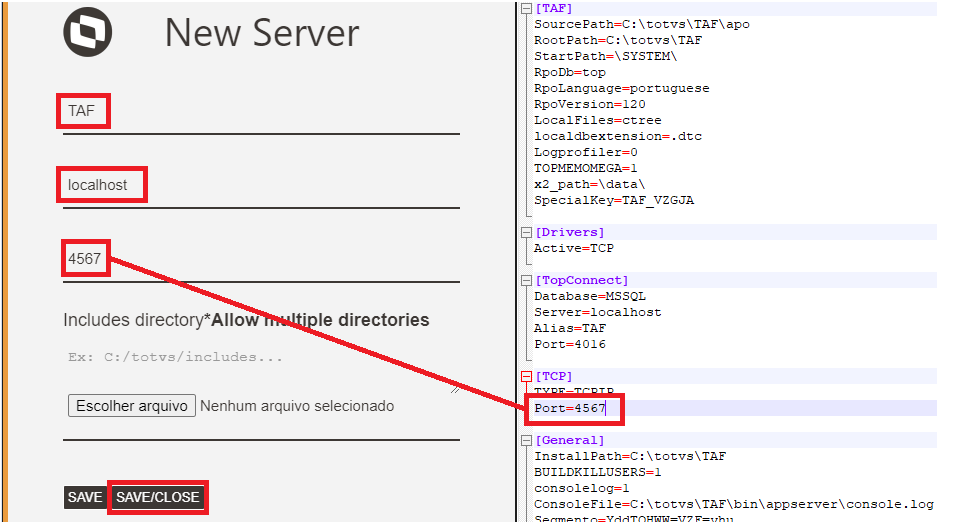
11 - Ao clicar em adicionar servidor (add server), crie um nome para o servidor, no exemplo, TAF, endereço do local da instalação do TAF. Se estiver configurando direto no servidor onde está instalado o TAF, pode-se colocar LOCALHOST e a porta da sua seção [TCP] do arquivo appserver.ini localizado na pasta bin/appserver.
Clique em SAVE/CLOSE:

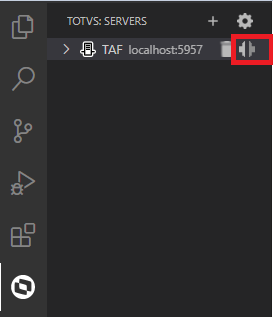
12 - Repare que aparecerá o nome da conexão que foi criado. Clique em Connect:

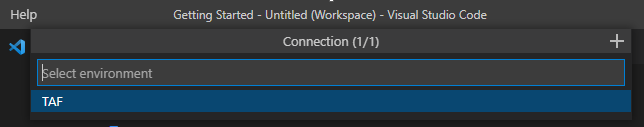
13 - Abre o APPSERVER.INI da pasta BIN/APPSERVER, e verifique o nome do ambiente e digite-o nome do ambiente configurado. No nosso exemplo temos configurado o ambiente TAF, porém podem variar os nomes de ambientes de acordo com a configuração:
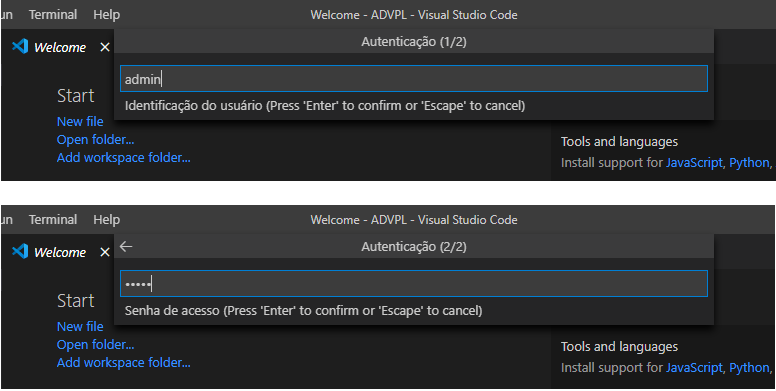
14 - Verificado o enviroment (ambiente), insira o usuário e senha de acesso ao TAF:

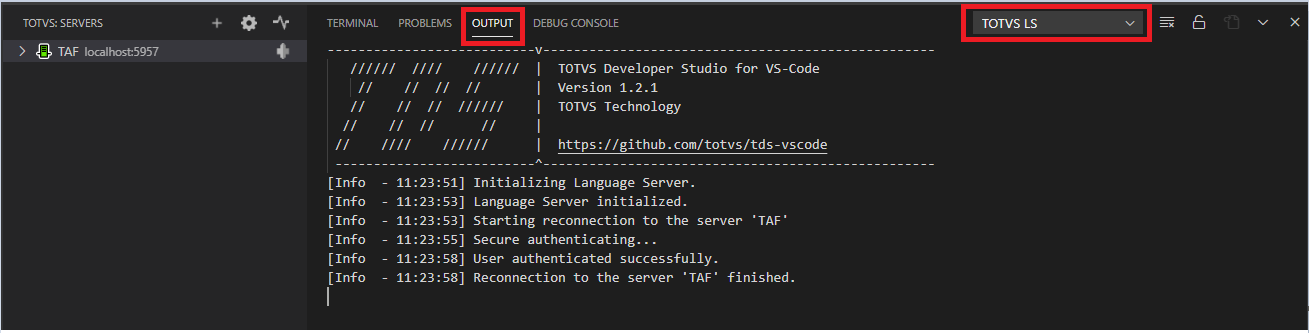
15 - Ative os LOG's se caso ocorrer algum problema na conexão ou aplicação do pacote, será necessário para identificação de erros. No VSCode, clique em View (Ver) > Output (Saída):
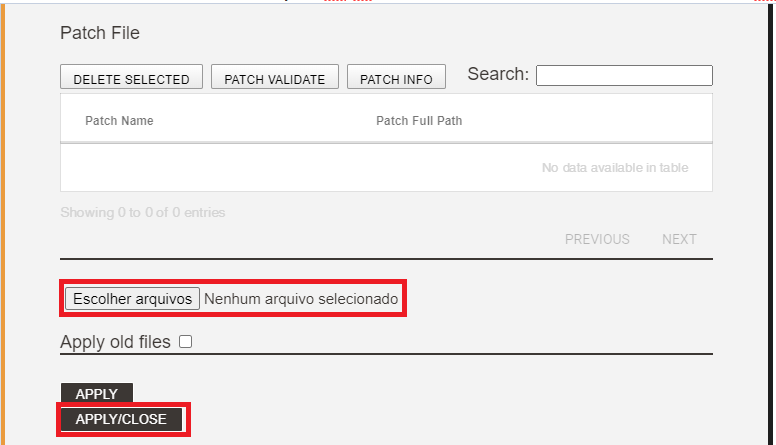
16 - Conectando o servidor com sucesso, pare o serviço do TAF-WS e clique com o botão direito do mouse e clique em Patch Apply:

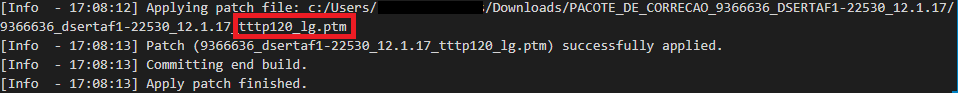
17 - Para verificar se o pacote foi executado com sucesso, verifique o LOG dos status ao lado:
Para habilitar o LOG, segue abaixo:


18 - Volte as configurações como o ONSTART e as configurações da porta multiprotocolo e ative o TAF-WS.